제가 자꾸 까먹어서 올립니다.
코드는
<p><iframe allowfullscreen="" frameborder="0" height="560" src="https://www.youtube.com/embed/<여기에 유튜브 ID 입력>" title="YouTube video player" width="315">
</iframe></p>
<p>랑 </p>는 빼도 알아서 넣어주는 홈페이지들도 있으니 <p>는 복붙 안하셔도 됩니다.
영상 사이즈는 heigt랑 width 등호 옆 숫자를 수정해주면 됩니다.

유튜브 아이디 찾는법은 영상 우측에 공유 버튼 눌러주시고

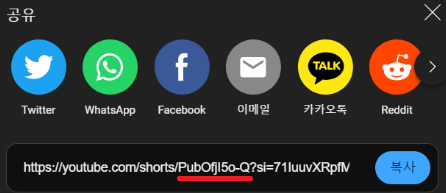
이렇게 공유 창이 뜨면 short/와 ?si 사이의 밑줄친 부분이 ID 입니다.
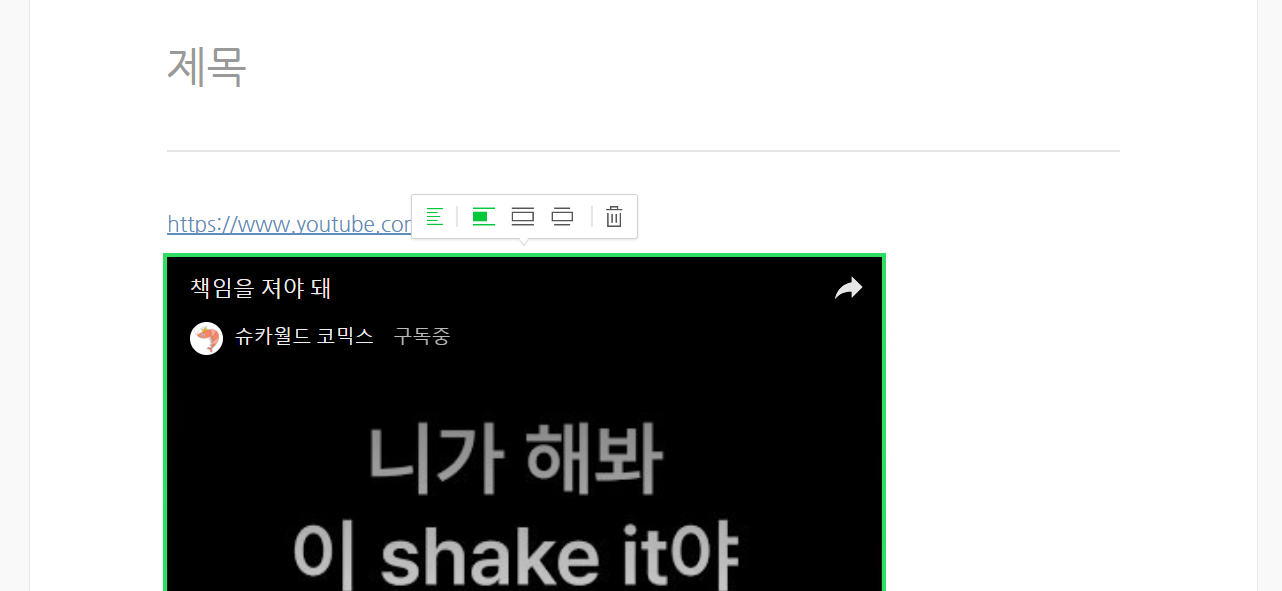
이걸 복붙해서 <여기에 유튜브 ID 입력> 대신 붙여주시면됩니다. 이런식으로요.
<p><iframe allowfullscreen="" frameborder="0" height="560" src="https://www.youtube.com/embed/PubOfjI5o-Q" title="YouTube video player" width="315">
</iframe></p>
찾다보니 CSS에서 처리하는 코드도 있던데, 굳이 거기까지 건들고 싶지는 않네요.
혹시 필요하신 분들 있을 수 있으니까 해당 코드 제시하는 홈페이지 링크 걸어두겠습니다.
아 위 아이디는 슈카월드 코믹스의 쇼츠 영상중 하나의 ID 입니다.
제가 팟수였어서, 카카오에서 방송 시작하신 몇몇 인터넷 방송인들 팬이거든요....
이거 앤톡에다가 올리려고 했다가, 버벅되서 다시 코드랑 이용법 확인하고, 또 까먹을까 싶어서 글을 정리하고 있습니다.
일단 블로그나 홈페이지 게시판에서 작업하려면 HTML 모드가 있어야합니다.
그러니까 네이버 블로그에서는 못합니다.
네이버는 그냥 url 복붙하면 알아서 영상을 띄워주긴 하지만,

사이즈가 너무 크게 들어가서....
네이버에서 HTML 편집을 못하는건 이래저래 아쉽단 말이죠...
뭐 그만큼 쉽긴 하니까.
위 코드를 찾은 출처는 아래 사이트입니다.
https://docs.document360.com/docs/embed-youtube-shorts
How to embed YouTube Shorts?
Easily embed YouTube Shorts videos in your page or article using the iFrame tag.
docs.document360.com
영문이라 이용하려고 할때마다 제가 실수를 해서,
한글로 자료를 만들어 두려구요. 한글로 검색했을 때 마땅한 자료가 없었단말이죠?
뭐 한번 사용할까 말까하기는 한데, 오히려 이런걸 잘 까먹는단 말이죠.